【Ext JS】入力可能なコンボボックスの作成
2008.06.17 Author: Jas
Ext JSのサンプル紹介講座第二弾です。
今回のテーマは「入力可能なコンボボックス」、選択肢から選択もでき、任意の値も入力可能なフォーム部品の作成です。
難しそうに聞こえるかもしれませんが、Ext JSを使えばとても簡単に作成可能です。
htmlには、前回と同様にExt JSのライブラリとCSSのパスの指定の他、formタグの中に以下の一行を追加するだけです。
<input type="text" name="color" id="combo_text">
そう、普通のテキストフィールドのinputタグを用意するだけなんです。
そして、JavaScriptは以下のように記述します。
var combo = new Ext.form.ComboBox({
store: new Ext.data.SimpleStore({
fields: ['code', 'color'],
data: [
['01', 'red'],
['02', 'green'],
['03', 'blue']
]
}),
applyTo: 'combo_text', // 適用するinputフィールドのid
valueField: 'code',
displayField: 'color',
editable: true,
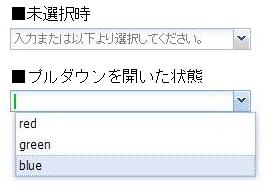
emptyText: '入力または以下より選択してください。',
mode: 'local'
});
Ext JSにはコンボボックス用のオブジェクトが用意されているので、それを使えばコンボボックスが作成できます。
任意の値を入力可能にするためには、"editable: true"を指定してください。
このサンプルでは選択肢のデータをJavaScript中に書き込みましたが、xmlなどから読み込むこともできますし、htmlのselectタグを使用することも可能です。
"applyTo"にコンボボックスを適用したいinputタグのidを指定します。
"valueField"に指定したデータがvalueに、"displayField"に指定したデータが実際の選択肢として表示されます。

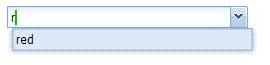
また、選択肢を前方一致で絞り込むことも可能です。

送信ボタンを作成し、実際にフォームデータの送信をテストしてみると、選択肢から選んだ場合は"code"の値が、任意の文字列を入力した場合にはその文字列が送信されることがわかります。
他にもいろいろな設定が可能なので、マニュアルを参考にいろいろ試してみてください。
その他、本家サイトのコンボボックスサンプルはこちらです。
