【Ext JS】ブラウザの種類毎に適用CSSを制御する
2009.11.12 Author: たわばがに
ご無沙汰しております。
植物ネタ禁止!と言われたわけではありませんが、今回は普通に技術ネタです。
と言っても、既に知っている人は当たり前に知っている内容かもしれません。
Ext.jsのCSSに関するお話です。
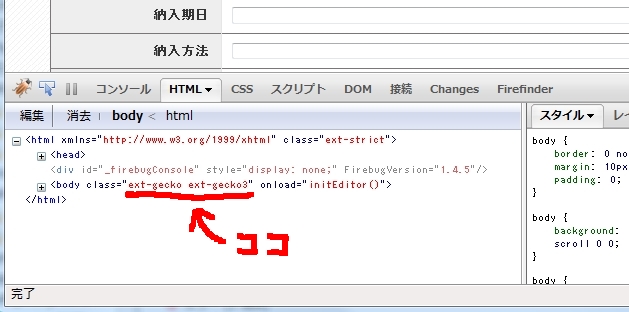
Ext.jsを使用した、とあるページのHTMLソースをFireBugで見ていた際、
bodyタグに見慣れない(記述した覚えのない)classの記述を発見。
はて‥‥?

ということで、「ext.js ext-gecko」をキーワードにググってみました。
検索結果の1番目にextjs.co.jpのページが出てきたので、
こちらを見てみると‥‥。
(以下、ドキュメント抜粋)
---------------------------------------------------------------------------
CSSにおいても同じような仕組みで、実行環境に合わせたCSSのクラスがルート要素やbodyタグに付加されます。
この機能によりブラウザ毎のスタイリング方法の違いを比較的簡単に吸収することが可能となります。
例えば、"stric mode"の場合には、"ext-strict"というクラスがルート要素に付加され、
その他の下記のクラスはbodyタグ以下の要素に必要に応じて付加されることになります:
---------------------------------------------------------------------------
なるほど。
だから、Firefox3ではbodyタグにext-geckoとext-gecko3のクラスが付与されていたわけですな。納得。
【InternetExplorer】
.ext-ie, .ext-ie6, .ext-ie7, .ext-ie8
【Firefox】
.ext-gecko, .ext-gecko2, .ext-gecko3
【Safari】
.ext-safari
【Chrome】
.ext-chrome
例えば、hogeというクラスに対してInternetExplorer8のみ適用させたいCSSがある場合は、
以下のように書けばよい、と。
.ext-ie8 .hoge {
font-size:18pt;
}
これは便利ですね。
って、よく見たら、上記内容は、そもそもExt.jsのマニュアル!?
http://extjs.co.jp/products/extcore/manual/content/utility.html
http://extjs.co.jp/products/extcore/manual/
面倒くさがらずにマニュアルはちゃんと読みましょう、ということで。
以上、Ext.jsの基礎ネタでした。
名古屋のWebシステム開発・ネットワーク構築会社 コネクティボへ