【Ext JS】グリッドで行ドラッグ時のProxy要素をカスタマイズ
2009.12.17 Author: Jas
だいぶ前ですが、「【Ext JS】行をドラッグ&ドロップ可能な表を作る」の紹介した記事の続編です。
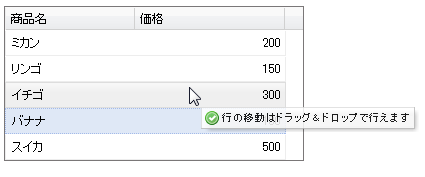
この記事の通りにグリッドのドラッグ&ドロップを実行すると、ドラッグ時は以下のようにアイコンとddTextで指定した文字列がProxy要素として表示されると思います。

このままでも困りはしないのですが、どの行をドラッグしているのかがわかりにくいですので、ドラッグ時の処理をカスタマイズして、Proxy要素にドラッグしている行を表示してみたいと思います。
なお、今回の実験を行ったExt JSのバージョンは3.0.0で、DOMの操作にはjQueryを使用しています。
では、早速スクリプトから紹介していきます。
store.on('load', function() {
var view = grid.getView(); // グリッドのviewを取得
view.dragZone.startDrag = function () {
var dragEl = $('<div><div>行の移動はドラッグ&ドロップで行えます</div></div>');
// ドラッグ中の各行をdragEl に追加(複数行ドラッグに対応)
$(".x-grid3-row-selected", this.getEl()).each(function(i) {
var addEl = $($(this).html()).addClass("row_middle");
if (i == 0) {
addEl.addClass("row_first");
}
dragEl.append(addEl);
});
// ドラッグ中のProxy要素を書き換え
$(".x-dd-drag-ghost", this.getDragEl()).html(dragEl);
}
});
まず、gridのgetView()メソッドでグリッドのviewを取得し、viewのdragZoneプロパティからstartDragメソッドでドラッグ開始時の処理を指定します。
ただし、viewのdragZoneはマニュアルに以下のような注意書きがあります。
This will only be present:
- if the owning GridPanel was configured with enableDragDrop: true.
- after the owning GridPanel has been rendered.
gridのレンダリング後でないと存在しないということなので、storeのload完了時に処理を追加しているということです。
startDragで追加している処理はとても簡単で、ドラッグ中のProxy要素の中身を書き換えているだけです。
(Ext JSだけでも要素の書き換え処理はできるのですが、ここではjQueryを使って操作しました。)
this.getEl()でグリッドの要素が取得できるようですので、その中から選択中の行(=ドラッグしている行)だけを取り出し、dragEl に追加していきます。
最初から1行しかドラッグさせないのであれば、ドラッグ中の行をdragElに追加する処理はもっと簡単になりますが、今回は複数行ドラッグにも対応したいですので、eachを使っています。
this.getDragEl()ではドラッグ中に表示するProxy要素が取得できます。
アイコン部分は残して、x-dd-drag-ghostクラスで指定されている要素のinnerHTMLをdragElで置き換えます。
ドラッグ中の行を枠で囲うため、CSSはこんな感じで用意してみました。
.row_middle {
border: 1px solid #cccccc;
border-top: none;
}
.row_first {
border-top: 1px solid #cccccc;
}
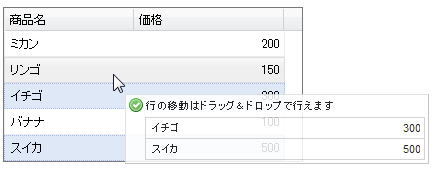
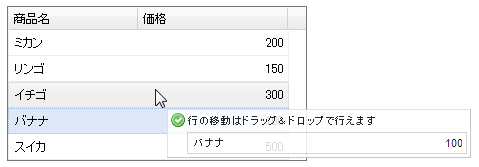
追加した処理とCSSを適用させた結果、ドラッグ時の表示は以下のようになります。

ちなみに、複数の行を選択してドラッグした場合は、このような感じになります。